mirror of
https://github.com/Lissy93/dashy.git
synced 2025-09-25 18:58:48 +02:00
Merge branch 'Lissy93:master' into BUG/1608_glances-network-error
This commit is contained in:
commit
fc23f94ed1
42
README.md
42
README.md
@ -618,13 +618,6 @@ Huge thanks to the sponsors helping to support Dashy's development!
|
||||
<sub><b>Patrick Van Der Veken</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/plgonzalezrx8">
|
||||
<img src="https://avatars.githubusercontent.com/u/19900049?u=48a58d2da520a9d712184c6e6e99927ff3cbf179&v=4" width="80;" alt="plgonzalezrx8"/>
|
||||
<br />
|
||||
<sub><b>Pedro Gonzalez</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/mryesiller">
|
||||
<img src="https://avatars.githubusercontent.com/u/24632172?u=0d20f2d615158f87cd60a3398d3efb026c32f291&v=4" width="80;" alt="mryesiller"/>
|
||||
@ -632,6 +625,13 @@ Huge thanks to the sponsors helping to support Dashy's development!
|
||||
<sub><b>Göksel Yeşiller</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/sushibait">
|
||||
<img src="https://avatars.githubusercontent.com/u/26634535?v=4" width="80;" alt="sushibait"/>
|
||||
<br />
|
||||
<sub><b>Shiverme Timbers</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/undefined">
|
||||
<img src="" width="80;" alt="undefined"/>
|
||||
@ -639,19 +639,19 @@ Huge thanks to the sponsors helping to support Dashy's development!
|
||||
<sub><b>Undefined</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/semiceau">
|
||||
<img src="https://avatars.githubusercontent.com/u/50425951?u=f8c386b966312769f559422adf0dbc7e2f116258&v=4" width="80;" alt="semiceau"/>
|
||||
<br />
|
||||
<sub><b>GT</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/Bastii717">
|
||||
<img src="https://avatars.githubusercontent.com/u/53431819?u=604977bed6ad6875ada890d0d3765a4cacc2fa14&v=4" width="80;" alt="Bastii717"/>
|
||||
<br />
|
||||
<sub><b>Bastii717</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/M2TD">
|
||||
<img src="https://avatars.githubusercontent.com/u/85460457?v=4" width="80;" alt="M2TD"/>
|
||||
<br />
|
||||
<sub><b>M2TD</b></sub>
|
||||
</a>
|
||||
</td></tr>
|
||||
<tr>
|
||||
<td align="center">
|
||||
@ -661,12 +661,26 @@ Huge thanks to the sponsors helping to support Dashy's development!
|
||||
<sub><b>Frankdez93</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/st617">
|
||||
<img src="https://avatars.githubusercontent.com/u/128325650?v=4" width="80;" alt="st617"/>
|
||||
<br />
|
||||
<sub><b>st617</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/nrvo">
|
||||
<img src="https://avatars.githubusercontent.com/u/151435968?u=e1dcb307fd0efdc45cddbe9490a7b956e4da6835&v=4" width="80;" alt="nrvo"/>
|
||||
<br />
|
||||
<sub><b>Nrvo</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/hudsonrock-partnerships">
|
||||
<img src="https://avatars.githubusercontent.com/u/163282900?u=5f2667f7fe5d284ac7a2da6b0800ea8970b0fcbf&v=4" width="80;" alt="hudsonrock-partnerships"/>
|
||||
<br />
|
||||
<sub><b>Hudsonrock-partnerships</b></sub>
|
||||
</a>
|
||||
</td></tr>
|
||||
</table>
|
||||
<!-- readme: sponsors -end -->
|
||||
|
||||
File diff suppressed because one or more lines are too long
|
Before Width: | Height: | Size: 33 MiB After Width: | Height: | Size: 34 MiB |
@ -15,6 +15,8 @@
|
||||
- [Setting up Keycloak](#2-setup-keycloak-users)
|
||||
- [Configuring Dashy for Keycloak](#3-enable-keycloak-in-dashy-config-file)
|
||||
- [Toubleshooting Keycloak](#troubleshooting-keycloak)
|
||||
- [OIDC Auth](#oidc)
|
||||
- [authentik](#authentik)
|
||||
- [Alternative Authentication Methods](#alternative-authentication-methods)
|
||||
- [VPN](#vpn)
|
||||
- [IP-Based Access](#ip-based-access)
|
||||
@ -283,6 +285,7 @@ appConfig:
|
||||
oidc:
|
||||
clientId: [registered client id]
|
||||
endpoint: [OIDC endpoint]
|
||||
scope: [The scope(s) to request from the OIDC provider]
|
||||
```
|
||||
|
||||
Because Dashy is a SPA, a [public client](https://datatracker.ietf.org/doc/html/rfc6749#section-2.1) registration with PKCE is needed.
|
||||
@ -311,10 +314,187 @@ identity_providers:
|
||||
- 'groups'
|
||||
```
|
||||
|
||||
Groups and roles will be populated and available for controlling display similar to [Keycloak](#Keycloak) abvoe.
|
||||
Groups and roles will be populated and available for controlling display similar to [Keycloak](#Keycloak) above.
|
||||
|
||||
---
|
||||
|
||||
### authentik
|
||||
|
||||
This documentation is specific to `authentik`, however it may be useful in getting other idP's working with `Dashy`.
|
||||
|
||||
This guide will only walk through the following:
|
||||
* Creating and configuring an OIDC provider
|
||||
* Creating and configuring an application
|
||||
* Assigning groups
|
||||
* Configuring `Dashy` to use the OIDC client
|
||||
* Show quick examples of how to hide/show `pages`, `items`, and `sections` using OIDC groups
|
||||
|
||||
This guide assumes the following:
|
||||
* You have a working instance of `authentik` terminated with SSL
|
||||
* You have a working instance of `Dashy` terminated with SSL
|
||||
* Users and groups are provisioned
|
||||
* You are familiar with how `authentik` works in case you need to do further troubleshooting that is outside the scope of this guide.
|
||||
|
||||
>[!TIP]
|
||||
>It it recommended that you create groups specific for `Dashy`. Groups will allow you to display content based on group membership as well as limiting user access to `Dashy`. If you do not need this functionality, then you can forgo creating specific groups.
|
||||
|
||||
>[!TIP]
|
||||
>You can use the application wizard to create the provider and application at one time. This is the recommended route, but only the manual process will be outlined in this guide.
|
||||
|
||||

|
||||
|
||||
#### 1. Create an OIDC provider
|
||||
|
||||
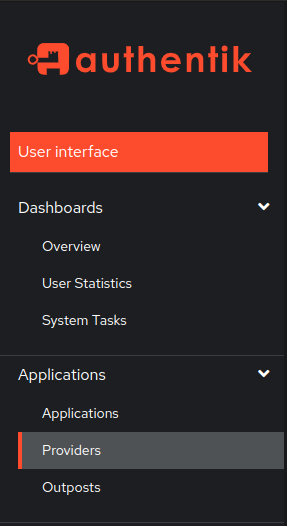
Login to the admin console for `authentik`. Go to `Applications` > `Providers`. Click `Create`.
|
||||
|
||||

|
||||
|
||||
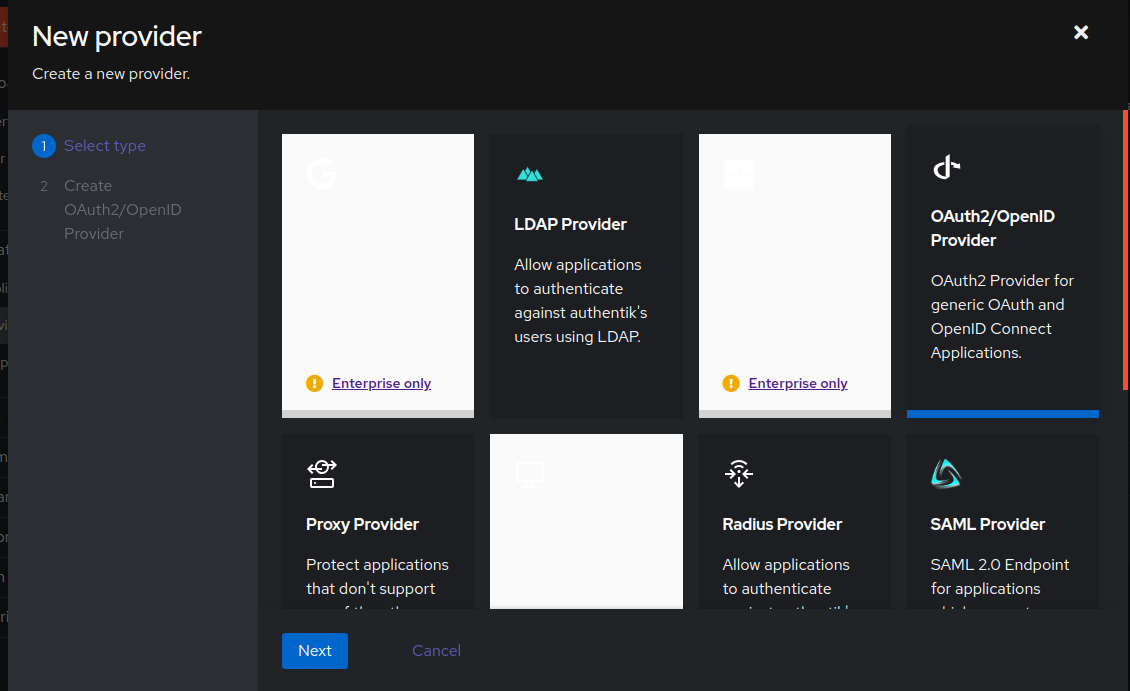
A dialog box will pop-up, select the `OAuth2/OpenID Provider`. Click `Next`.
|
||||
|
||||

|
||||
|
||||
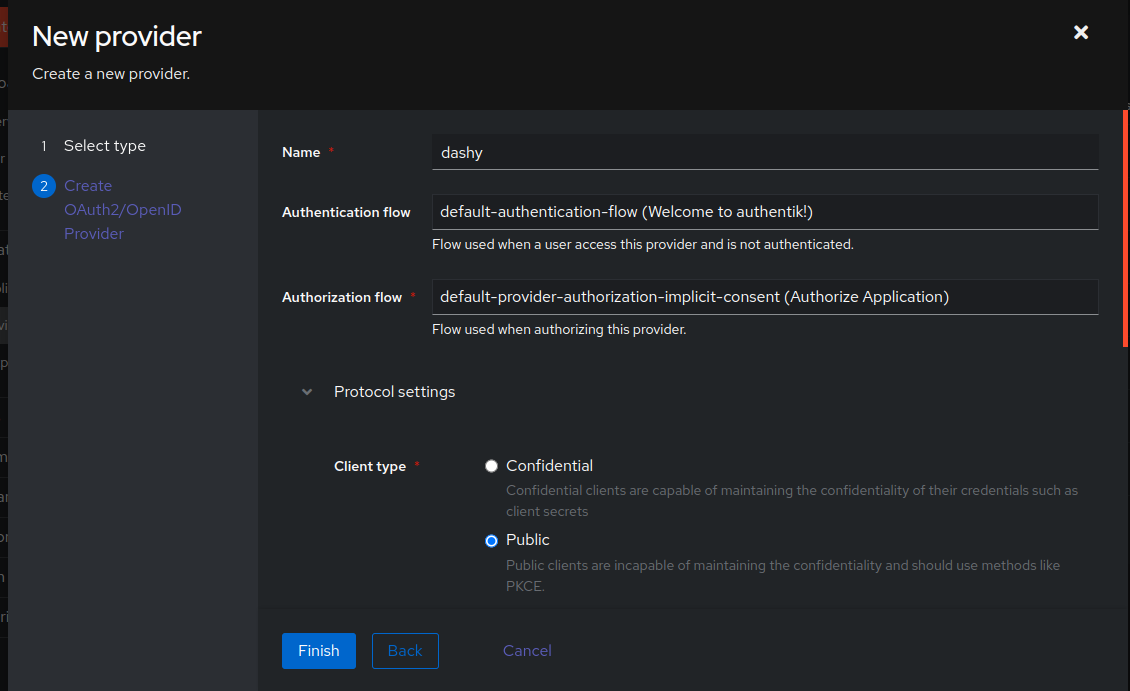
On the next page of the wizard, set the `Name`, `Authentication flow`, and `Authorization flow`. See example below. Using the `default-provider-authorization-implicit-consent` authorization flow on internal services and `default-provider-authorization-explicit-consent` on external services is a common practice. However, it is fully up to you on how you would like to configure this option. `Implicit` will login directly without user consent, `explicit` will ask if the user approves the service being logged into with their user credentials.
|
||||
|
||||

|
||||
|
||||
Scroll down and configure the `Protocol settings`. Set the `Client type` to `Public`. Add the `Redirect URIs/Origins (RegEx)`. If the site is hosted at `dashy.lan.domain.com`, then you would enter as the example below.
|
||||
|
||||
>[!NOTE]
|
||||
>If you have an internal and external domain for `Dashy`, enter both URI's. Enter each URI on a new line.
|
||||
|
||||

|
||||
|
||||
Scroll down to set the `Signing Key`. It is recommended to use the built in `authentik Self-signed Certificate` here unless you have special needs for your own custom cert.
|
||||
|
||||

|
||||
|
||||
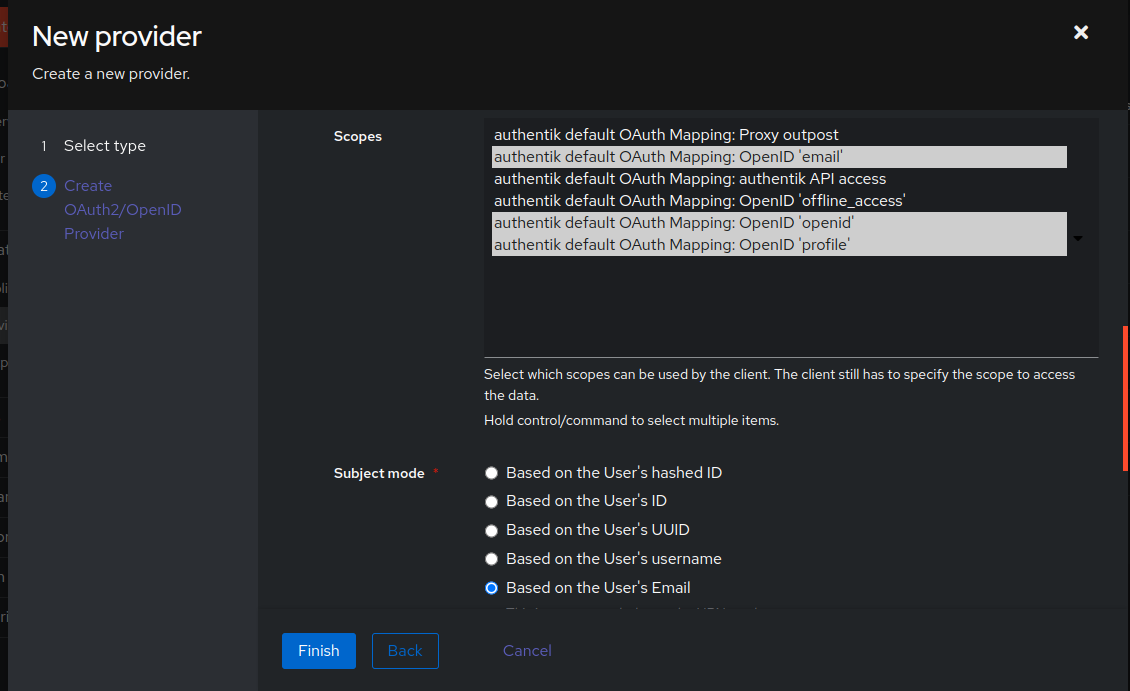
Expand `Advanced protocol settings` then verify the `Scopes` are set to what is highlighted in `white` below. Set the `Subject mode` to `Based on the Users's Email`.
|
||||
|
||||

|
||||
|
||||
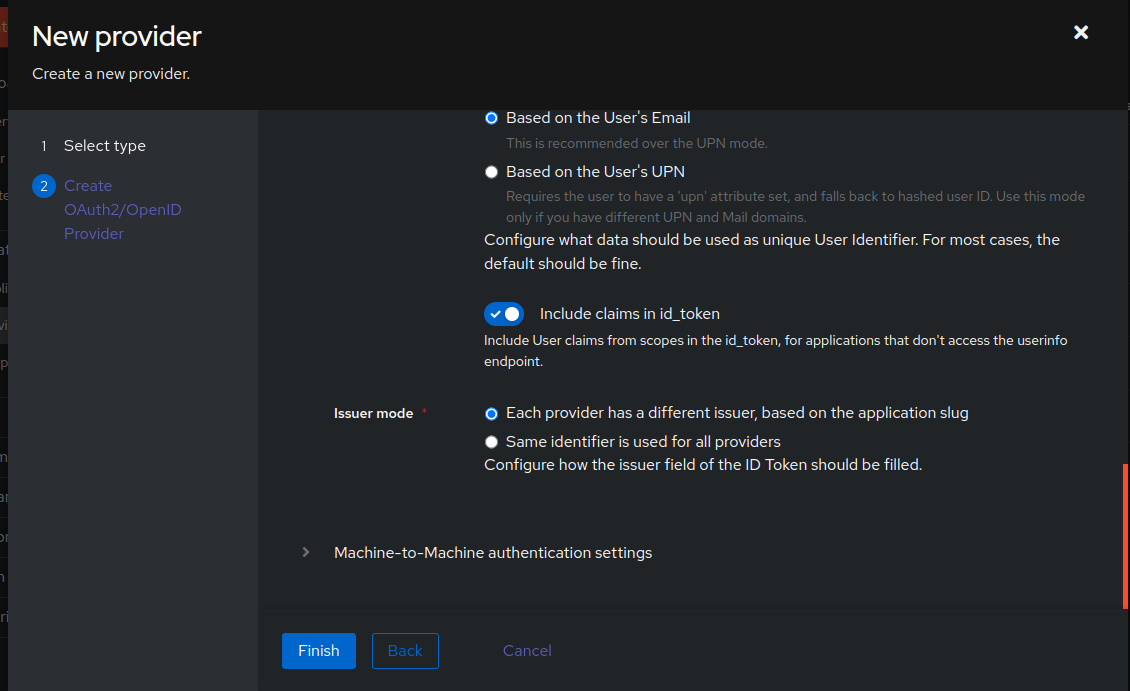
Lastly, toggle `Include claims in id_token` to on. Click `Finish` to complete creating the provider.
|
||||
|
||||

|
||||
|
||||
Grab the generated `Client ID` and `OpenID Configuration Issuer` URL by clicking the newly created provider as this will use this later when `Dashy` is configured to use the OIDC auth mechanism. In this tutorial, what was generated is used below. Obviously adjust the `Client ID` that was generated and use your domain here for the `issuer`.
|
||||
```
|
||||
Client ID: pzN9DCMLqHTTatgtYFg50cl0jn1NmCyBC3wreX15
|
||||
OpenID Configuration Issuer: https://auth.domain.com/application/o/dashy/
|
||||
```
|
||||
|
||||
#### 2. Create an application
|
||||
|
||||
Make sure you are still in the `authentik` admin console then go to `Applications` > `Applications`. Click `Create`.
|
||||
|
||||

|
||||
|
||||
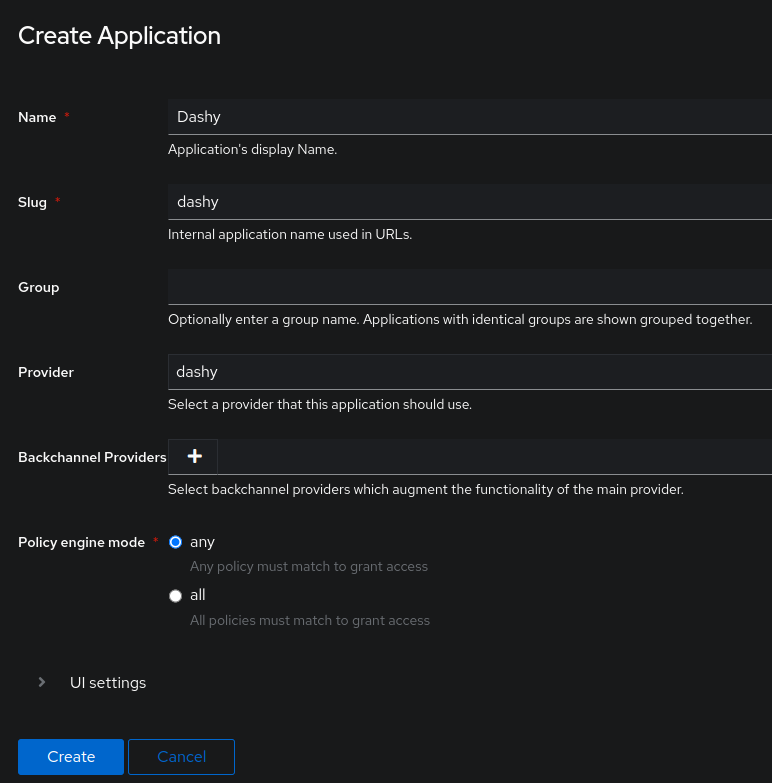
Next, it is required to give a user facing `Name`, `Slug` and assign the newly created provider. Use the example below if you have been following the guide. If you have used your own naming, then adjust accordingly. Click `Create` once you are done.
|
||||
|
||||

|
||||
|
||||
>[!TIP]
|
||||
>Open the application in a new tab from the `authentik` user portal and upload a custom icon. You can also enter a user facing `Description` that the user would see.
|
||||
|
||||

|
||||
|
||||
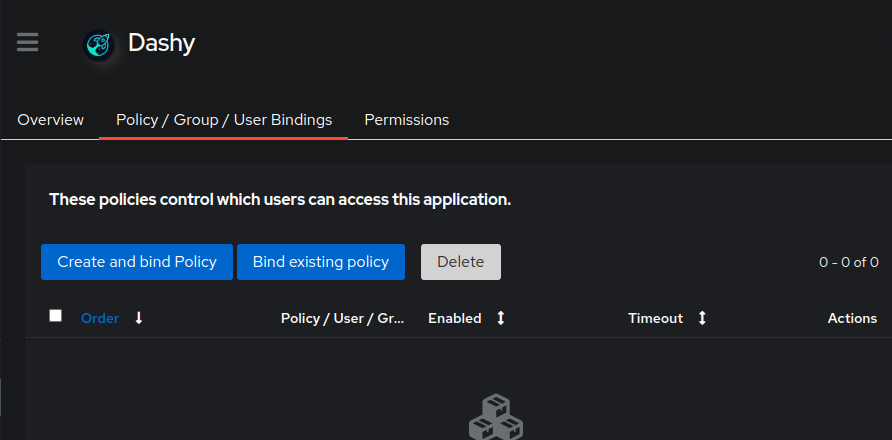
#### 3. *(Optional)* Limiting access via `authentik` with groups
|
||||
|
||||
If you would like to deny `Dashy` access from specific users who are not within `authentik` based groups, you bind them to the application you just created now. `authentik` will deny access to those who are not members of this group or groups. If you want to allow everyone access from your `authentik` instance, skip this step.
|
||||
|
||||
Make sure you are still in the `authentik` admin console then go to `Applications` > `Applications`. Click the newly created `Dashy` application.
|
||||
|
||||

|
||||
|
||||
Click the `Policy/Group/User Bindings` tab at the top, then click `Bind existing policy`. This assumes you have already created the groups you want to use for `Dashy` and populated users in those groups.
|
||||
|
||||

|
||||
|
||||
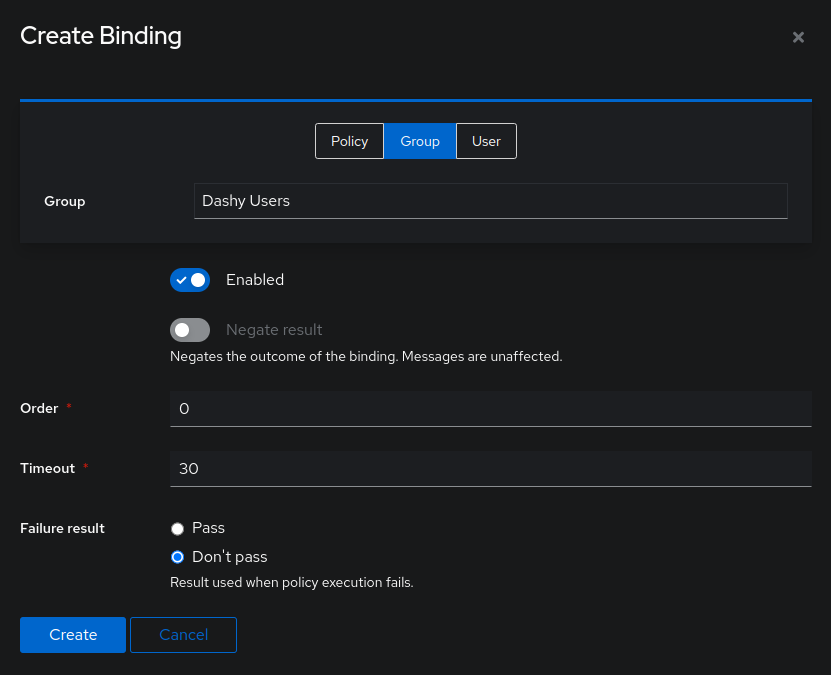
Click `Group` for the binding type. Under `Group` select the appropriate group you would like to bind. Make sure `Enabled` is toggeled on. Click `Create`.
|
||||
|
||||

|
||||
|
||||
`Dashy` will now be scoped only to users within the assigned groups you have bound the application to. Keep adding groups if you would like to adjust the dashboard visibilty based on group membership.
|
||||
|
||||
#### 4. Configure `Dashy` to use OIDC client
|
||||
|
||||
>[!IMPORTANT]
|
||||
>It is highly recommended to edit your `conf.yml` directly for this step.
|
||||
|
||||
>[!CAUTION]
|
||||
>Do not make the same mistake many have made here by including the fully qualified address for the `OpenID Configuration URL`. `Dashy` will append the `.well-known` configuration automatically. If the `.well-known` URI is included the app will get redirect loops and `400` errors.
|
||||
|
||||
Enter the `Client ID` in the `clientId` field and `OpenID Configuration Issuer` in the `endpoint` field.
|
||||
|
||||
Below is how to configure the `auth` section in the yaml syntax. Once this is enabled, when an attempt to access `Dashy` is made it will now redirect you to the `authentik` login page moving forward.
|
||||
|
||||
```
|
||||
appConfig:
|
||||
theme: glass
|
||||
layout: auto
|
||||
iconSize: medium
|
||||
auth:
|
||||
enableOidc: true
|
||||
oidc:
|
||||
clientId: pzN9DCMLqHTTatgtYFg50cl0jn1NmCyBC3wreX15
|
||||
endpoint: https://auth.domain.com/application/o/dashy/
|
||||
```
|
||||
|
||||
#### 5. *(OPTIONAL)* Example snippets for dashboard visibility
|
||||
|
||||
Using the `hideForKeycloakUsers` configuration option is needed to use the `authentik` groups that were created previously.
|
||||
|
||||
Adjusting `pages` visibility:
|
||||
```
|
||||
pages:
|
||||
- name: App Management
|
||||
path: appmgmt.yml
|
||||
displayData:
|
||||
hideForKeycloakUsers:
|
||||
groups:
|
||||
- Dashy Users
|
||||
- name: Network Management
|
||||
path: network.yml
|
||||
displayData:
|
||||
hideForKeycloakUsers:
|
||||
groups:
|
||||
- Dashy Users
|
||||
```
|
||||
|
||||
Adjusting `items` visibility:
|
||||
```
|
||||
items:
|
||||
- title: Authentik Admin
|
||||
icon: authentik.svg
|
||||
url: https://auth.domain.com/if/admin/
|
||||
target: newtab
|
||||
id: 0_1472_authentikadmin
|
||||
displayData:
|
||||
hideForKeycloakUsers:
|
||||
groups:
|
||||
- Dashy Users
|
||||
- title: Authentik User
|
||||
icon: authentik-light.png
|
||||
url: https://auth.domain.com/if/user/
|
||||
target: newtab
|
||||
id: 1_1472_authentikuser
|
||||
```
|
||||
|
||||
Adjusting `sections` visibility:
|
||||
```
|
||||
sections:
|
||||
- name: Authentication
|
||||
displayData:
|
||||
sortBy: default
|
||||
rows: 2
|
||||
cols: 1
|
||||
collapsed: false
|
||||
hideForGuests: false
|
||||
hideForKeycloakUsers:
|
||||
groups:
|
||||
- Dashy Users
|
||||
```
|
||||
---
|
||||
|
||||
## Alternative Authentication Methods
|
||||
|
||||
If you are self-hosting Dashy, and require secure authentication to prevent unauthorized access, then you can either use Keycloak, or one of the following options:
|
||||
|
||||
@ -202,6 +202,7 @@ For more info, see the **[Authentication Docs](/docs/authentication.md)**
|
||||
--- | --- | --- | ---
|
||||
**`clientId`** | `string` | Required | The client id registered in the OIDC server
|
||||
**`endpoint`** | `string` | Required | The URL of the OIDC server that should be used.
|
||||
**`scope`** | `string` | Required | The scope(s) to request from the OIDC provider
|
||||
|
||||
**[⬆️ Back to Top](#configuring)**
|
||||
|
||||
|
||||
544
docs/credits.md
544
docs/credits.md
@ -97,13 +97,6 @@
|
||||
<sub><b>Patrick Van Der Veken</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/plgonzalezrx8">
|
||||
<img src="https://avatars.githubusercontent.com/u/19900049?u=48a58d2da520a9d712184c6e6e99927ff3cbf179&v=4" width="80;" alt="plgonzalezrx8"/>
|
||||
<br />
|
||||
<sub><b>Pedro Gonzalez</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/mryesiller">
|
||||
<img src="https://avatars.githubusercontent.com/u/24632172?u=0d20f2d615158f87cd60a3398d3efb026c32f291&v=4" width="80;" alt="mryesiller"/>
|
||||
@ -111,6 +104,13 @@
|
||||
<sub><b>Göksel Yeşiller</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/sushibait">
|
||||
<img src="https://avatars.githubusercontent.com/u/26634535?v=4" width="80;" alt="sushibait"/>
|
||||
<br />
|
||||
<sub><b>Shiverme Timbers</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/forwardemail">
|
||||
<img src="https://avatars.githubusercontent.com/u/32481436?v=4" width="80;" alt="forwardemail"/>
|
||||
@ -118,27 +118,27 @@
|
||||
<sub><b>Forward Email - Open-source & Privacy-focused Email Service (2023)</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/semiceau">
|
||||
<img src="https://avatars.githubusercontent.com/u/50425951?u=f8c386b966312769f559422adf0dbc7e2f116258&v=4" width="80;" alt="semiceau"/>
|
||||
<br />
|
||||
<sub><b>GT</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/Bastii717">
|
||||
<img src="https://avatars.githubusercontent.com/u/53431819?u=604977bed6ad6875ada890d0d3765a4cacc2fa14&v=4" width="80;" alt="Bastii717"/>
|
||||
<br />
|
||||
<sub><b>Null</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
</td></tr>
|
||||
<tr>
|
||||
<td align="center">
|
||||
<a href="https://github.com/getumbrel">
|
||||
<img src="https://avatars.githubusercontent.com/u/59408891?v=4" width="80;" alt="getumbrel"/>
|
||||
<br />
|
||||
<sub><b>Umbrel</b></sub>
|
||||
</a>
|
||||
</td></tr>
|
||||
<tr>
|
||||
<td align="center">
|
||||
<a href="https://github.com/M2TD">
|
||||
<img src="https://avatars.githubusercontent.com/u/85460457?v=4" width="80;" alt="M2TD"/>
|
||||
<br />
|
||||
<sub><b>Null</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/frankdez93">
|
||||
@ -154,12 +154,26 @@
|
||||
<sub><b>Terminal Trove</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/st617">
|
||||
<img src="https://avatars.githubusercontent.com/u/128325650?v=4" width="80;" alt="st617"/>
|
||||
<br />
|
||||
<sub><b>Null</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/nrvo">
|
||||
<img src="https://avatars.githubusercontent.com/u/151435968?u=e1dcb307fd0efdc45cddbe9490a7b956e4da6835&v=4" width="80;" alt="nrvo"/>
|
||||
<br />
|
||||
<sub><b>Null</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/hudsonrock-partnerships">
|
||||
<img src="https://avatars.githubusercontent.com/u/163282900?u=5f2667f7fe5d284ac7a2da6b0800ea8970b0fcbf&v=4" width="80;" alt="hudsonrock-partnerships"/>
|
||||
<br />
|
||||
<sub><b>Null</b></sub>
|
||||
</a>
|
||||
</td></tr>
|
||||
</table>
|
||||
<!-- readme: sponsors -end -->
|
||||
@ -182,13 +196,6 @@
|
||||
<sub><b>Alicia Bot</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/marekful">
|
||||
<img src="https://avatars.githubusercontent.com/u/10281476?v=4" width="80;" alt="marekful"/>
|
||||
<br />
|
||||
<sub><b>Marcell Fülöp</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/CrazyWolf13">
|
||||
<img src="https://avatars.githubusercontent.com/u/96661824?v=4" width="80;" alt="CrazyWolf13"/>
|
||||
@ -196,6 +203,13 @@
|
||||
<sub><b>Tobias</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/marekful">
|
||||
<img src="https://avatars.githubusercontent.com/u/10281476?v=4" width="80;" alt="marekful"/>
|
||||
<br />
|
||||
<sub><b>Marcell Fülöp</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/EVOTk">
|
||||
<img src="https://avatars.githubusercontent.com/u/45015615?v=4" width="80;" alt="EVOTk"/>
|
||||
@ -341,31 +355,17 @@
|
||||
</td></tr>
|
||||
<tr>
|
||||
<td align="center">
|
||||
<a href="https://github.com/Totto16">
|
||||
<img src="https://avatars.githubusercontent.com/u/32566573?v=4" width="80;" alt="Totto16"/>
|
||||
<a href="https://github.com/conlan0">
|
||||
<img src="https://avatars.githubusercontent.com/u/87742085?v=4" width="80;" alt="conlan0"/>
|
||||
<br />
|
||||
<sub><b>Totto16</b></sub>
|
||||
<sub><b>Null</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/toddejohnson">
|
||||
<img src="https://avatars.githubusercontent.com/u/507545?v=4" width="80;" alt="toddejohnson"/>
|
||||
<a href="https://github.com/dasunsrule32">
|
||||
<img src="https://avatars.githubusercontent.com/u/649815?v=4" width="80;" alt="dasunsrule32"/>
|
||||
<br />
|
||||
<sub><b>Todd Johnson</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/remygrandin">
|
||||
<img src="https://avatars.githubusercontent.com/u/1934515?v=4" width="80;" alt="remygrandin"/>
|
||||
<br />
|
||||
<sub><b>Remygrandin</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/DimitriDR">
|
||||
<img src="https://avatars.githubusercontent.com/u/56969769?v=4" width="80;" alt="DimitriDR"/>
|
||||
<br />
|
||||
<sub><b>Dimitri</b></sub>
|
||||
<sub><b>Aaron Echols</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
@ -381,56 +381,34 @@
|
||||
<br />
|
||||
<sub><b>David Alasow</b></sub>
|
||||
</a>
|
||||
</td></tr>
|
||||
<tr>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/rubenandre">
|
||||
<img src="https://avatars.githubusercontent.com/u/9402773?v=4" width="80;" alt="rubenandre"/>
|
||||
<a href="https://github.com/DimitriDR">
|
||||
<img src="https://avatars.githubusercontent.com/u/56969769?v=4" width="80;" alt="DimitriDR"/>
|
||||
<br />
|
||||
<sub><b>Rúben Silva</b></sub>
|
||||
<sub><b>Dimitri</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/rtm516">
|
||||
<img src="https://avatars.githubusercontent.com/u/5401186?v=4" width="80;" alt="rtm516"/>
|
||||
<a href="https://github.com/remygrandin">
|
||||
<img src="https://avatars.githubusercontent.com/u/1934515?v=4" width="80;" alt="remygrandin"/>
|
||||
<br />
|
||||
<sub><b>Rtm516</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/onedr0p">
|
||||
<img src="https://avatars.githubusercontent.com/u/213795?v=4" width="80;" alt="onedr0p"/>
|
||||
<br />
|
||||
<sub><b>ᗪєνιη ᗷυнʟ</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/stanly0726">
|
||||
<img src="https://avatars.githubusercontent.com/u/37040069?v=4" width="80;" alt="stanly0726"/>
|
||||
<br />
|
||||
<sub><b>Stanly0726</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/Bogyie">
|
||||
<img src="https://avatars.githubusercontent.com/u/82003678?v=4" width="80;" alt="Bogyie"/>
|
||||
<br />
|
||||
<sub><b>Bogyeong Kim</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/Tuzi555">
|
||||
<img src="https://avatars.githubusercontent.com/u/62188066?v=4" width="80;" alt="Tuzi555"/>
|
||||
<br />
|
||||
<sub><b>Jakub Tuzar</b></sub>
|
||||
<sub><b>Remygrandin</b></sub>
|
||||
</a>
|
||||
</td></tr>
|
||||
<tr>
|
||||
<td align="center">
|
||||
<a href="https://github.com/berksmbl">
|
||||
<img src="https://avatars.githubusercontent.com/u/10000339?v=4" width="80;" alt="berksmbl"/>
|
||||
<a href="https://github.com/toddejohnson">
|
||||
<img src="https://avatars.githubusercontent.com/u/507545?v=4" width="80;" alt="toddejohnson"/>
|
||||
<br />
|
||||
<sub><b>Berk Sümbül</b></sub>
|
||||
<sub><b>Todd Johnson</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/Totto16">
|
||||
<img src="https://avatars.githubusercontent.com/u/32566573?v=4" width="80;" alt="Totto16"/>
|
||||
<br />
|
||||
<sub><b>Totto16</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
@ -441,39 +419,75 @@
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/BySempron">
|
||||
<img src="https://avatars.githubusercontent.com/u/15928132?v=4" width="80;" alt="BySempron"/>
|
||||
<a href="https://github.com/berksmbl">
|
||||
<img src="https://avatars.githubusercontent.com/u/10000339?v=4" width="80;" alt="berksmbl"/>
|
||||
<br />
|
||||
<sub><b>Sergio</b></sub>
|
||||
<sub><b>Berk Sümbül</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/ssrangisetti">
|
||||
<img src="https://avatars.githubusercontent.com/u/46807508?v=4" width="80;" alt="ssrangisetti"/>
|
||||
<a href="https://github.com/Tuzi555">
|
||||
<img src="https://avatars.githubusercontent.com/u/62188066?v=4" width="80;" alt="Tuzi555"/>
|
||||
<br />
|
||||
<sub><b>Jakub Tuzar</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/Bogyie">
|
||||
<img src="https://avatars.githubusercontent.com/u/82003678?v=4" width="80;" alt="Bogyie"/>
|
||||
<br />
|
||||
<sub><b>Bogyeong Kim</b></sub>
|
||||
</a>
|
||||
</td></tr>
|
||||
<tr>
|
||||
<td align="center">
|
||||
<a href="https://github.com/kt-alt">
|
||||
<img src="https://avatars.githubusercontent.com/u/51970249?v=4" width="80;" alt="kt-alt"/>
|
||||
<br />
|
||||
<sub><b>Null</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/zigotica">
|
||||
<img src="https://avatars.githubusercontent.com/u/178855?v=4" width="80;" alt="zigotica"/>
|
||||
<a href="https://github.com/stanly0726">
|
||||
<img src="https://avatars.githubusercontent.com/u/37040069?v=4" width="80;" alt="stanly0726"/>
|
||||
<br />
|
||||
<sub><b>Sergi Meseguer</b></sub>
|
||||
<sub><b>Stanly0726</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/rokiden">
|
||||
<img src="https://avatars.githubusercontent.com/u/11071229?v=4" width="80;" alt="rokiden"/>
|
||||
<a href="https://github.com/onedr0p">
|
||||
<img src="https://avatars.githubusercontent.com/u/213795?v=4" width="80;" alt="onedr0p"/>
|
||||
<br />
|
||||
<sub><b>Denis Kazimirov</b></sub>
|
||||
<sub><b>ᗪєνιη ᗷυнʟ</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/rtm516">
|
||||
<img src="https://avatars.githubusercontent.com/u/5401186?v=4" width="80;" alt="rtm516"/>
|
||||
<br />
|
||||
<sub><b>Rtm516</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/rubenandre">
|
||||
<img src="https://avatars.githubusercontent.com/u/9402773?v=4" width="80;" alt="rubenandre"/>
|
||||
<br />
|
||||
<sub><b>Rúben Silva</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/itsmejoeeey">
|
||||
<img src="https://avatars.githubusercontent.com/u/9375730?v=4" width="80;" alt="itsmejoeeey"/>
|
||||
<br />
|
||||
<sub><b>Joey Miller</b></sub>
|
||||
</a>
|
||||
</td></tr>
|
||||
<tr>
|
||||
<td align="center">
|
||||
<a href="https://github.com/patrickheeney">
|
||||
<img src="https://avatars.githubusercontent.com/u/1407228?v=4" width="80;" alt="patrickheeney"/>
|
||||
<a href="https://github.com/k073l">
|
||||
<img src="https://avatars.githubusercontent.com/u/21180271?v=4" width="80;" alt="k073l"/>
|
||||
<br />
|
||||
<sub><b>Patrick Heeney</b></sub>
|
||||
<sub><b>Null</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
@ -484,89 +498,39 @@
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/kt-alt">
|
||||
<img src="https://avatars.githubusercontent.com/u/51970249?v=4" width="80;" alt="kt-alt"/>
|
||||
<a href="https://github.com/patrickheeney">
|
||||
<img src="https://avatars.githubusercontent.com/u/1407228?v=4" width="80;" alt="patrickheeney"/>
|
||||
<br />
|
||||
<sub><b>Patrick Heeney</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/rokiden">
|
||||
<img src="https://avatars.githubusercontent.com/u/11071229?v=4" width="80;" alt="rokiden"/>
|
||||
<br />
|
||||
<sub><b>Denis Kazimirov</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/zigotica">
|
||||
<img src="https://avatars.githubusercontent.com/u/178855?v=4" width="80;" alt="zigotica"/>
|
||||
<br />
|
||||
<sub><b>Sergi Meseguer</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/ssrangisetti">
|
||||
<img src="https://avatars.githubusercontent.com/u/46807508?v=4" width="80;" alt="ssrangisetti"/>
|
||||
<br />
|
||||
<sub><b>Null</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/k073l">
|
||||
<img src="https://avatars.githubusercontent.com/u/21180271?v=4" width="80;" alt="k073l"/>
|
||||
<br />
|
||||
<sub><b>Null</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/alayham">
|
||||
<img src="https://avatars.githubusercontent.com/u/518776?v=4" width="80;" alt="alayham"/>
|
||||
<br />
|
||||
<sub><b>Al-Ayham Saleh</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/alexdelprete">
|
||||
<img src="https://avatars.githubusercontent.com/u/7027842?v=4" width="80;" alt="alexdelprete"/>
|
||||
<br />
|
||||
<sub><b>Alessandro Del Prete</b></sub>
|
||||
</a>
|
||||
</td></tr>
|
||||
<tr>
|
||||
<td align="center">
|
||||
<a href="https://github.com/a-mnich">
|
||||
<img src="https://avatars.githubusercontent.com/u/56564725?v=4" width="80;" alt="a-mnich"/>
|
||||
<a href="https://github.com/BySempron">
|
||||
<img src="https://avatars.githubusercontent.com/u/15928132?v=4" width="80;" alt="BySempron"/>
|
||||
<br />
|
||||
<sub><b>Alexander Mnich</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/BOZG">
|
||||
<img src="https://avatars.githubusercontent.com/u/6022344?v=4" width="80;" alt="BOZG"/>
|
||||
<br />
|
||||
<sub><b>Stephen Rigney</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/moemoeq">
|
||||
<img src="https://avatars.githubusercontent.com/u/1808434?v=4" width="80;" alt="moemoeq"/>
|
||||
<br />
|
||||
<sub><b>CHAIYEON CHO</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/daentech">
|
||||
<img src="https://avatars.githubusercontent.com/u/358678?v=4" width="80;" alt="daentech"/>
|
||||
<br />
|
||||
<sub><b>Dan Gilbert</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/deneor">
|
||||
<img src="https://avatars.githubusercontent.com/u/1063265?v=4" width="80;" alt="deneor"/>
|
||||
<br />
|
||||
<sub><b>Null</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/GuilhermeLCS95">
|
||||
<img src="https://avatars.githubusercontent.com/u/116608998?v=4" width="80;" alt="GuilhermeLCS95"/>
|
||||
<br />
|
||||
<sub><b>GuilhermeLCS</b></sub>
|
||||
</a>
|
||||
</td></tr>
|
||||
<tr>
|
||||
<td align="center">
|
||||
<a href="https://github.com/twsouthwick">
|
||||
<img src="https://avatars.githubusercontent.com/u/583206?v=4" width="80;" alt="twsouthwick"/>
|
||||
<br />
|
||||
<sub><b>Taylor Southwick</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/thomaswienecke">
|
||||
<img src="https://avatars.githubusercontent.com/u/11446531?v=4" width="80;" alt="thomaswienecke"/>
|
||||
<br />
|
||||
<sub><b>Thomas Wienecke</b></sub>
|
||||
<sub><b>Sergio</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
@ -577,34 +541,77 @@
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/itsmejoeeey">
|
||||
<img src="https://avatars.githubusercontent.com/u/9375730?v=4" width="80;" alt="itsmejoeeey"/>
|
||||
<a href="https://github.com/thomaswienecke">
|
||||
<img src="https://avatars.githubusercontent.com/u/11446531?v=4" width="80;" alt="thomaswienecke"/>
|
||||
<br />
|
||||
<sub><b>Joey Miller</b></sub>
|
||||
<sub><b>Thomas Wienecke</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/PrynsTag">
|
||||
<img src="https://avatars.githubusercontent.com/u/56314705?v=4" width="80;" alt="PrynsTag"/>
|
||||
<a href="https://github.com/twsouthwick">
|
||||
<img src="https://avatars.githubusercontent.com/u/583206?v=4" width="80;" alt="twsouthwick"/>
|
||||
<br />
|
||||
<sub><b>Prince Carl Velasco</b></sub>
|
||||
<sub><b>Taylor Southwick</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/rubjo">
|
||||
<img src="https://avatars.githubusercontent.com/u/42270947?v=4" width="80;" alt="rubjo"/>
|
||||
<a href="https://github.com/GuilhermeLCS95">
|
||||
<img src="https://avatars.githubusercontent.com/u/116608998?v=4" width="80;" alt="GuilhermeLCS95"/>
|
||||
<br />
|
||||
<sub><b>GuilhermeLCS</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/deneor">
|
||||
<img src="https://avatars.githubusercontent.com/u/1063265?v=4" width="80;" alt="deneor"/>
|
||||
<br />
|
||||
<sub><b>Null</b></sub>
|
||||
</a>
|
||||
</td></tr>
|
||||
<tr>
|
||||
<td align="center">
|
||||
<a href="https://github.com/turnrye">
|
||||
<img src="https://avatars.githubusercontent.com/u/701035?v=4" width="80;" alt="turnrye"/>
|
||||
<a href="https://github.com/daentech">
|
||||
<img src="https://avatars.githubusercontent.com/u/358678?v=4" width="80;" alt="daentech"/>
|
||||
<br />
|
||||
<sub><b>Ryan Turner</b></sub>
|
||||
<sub><b>Dan Gilbert</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/moemoeq">
|
||||
<img src="https://avatars.githubusercontent.com/u/1808434?v=4" width="80;" alt="moemoeq"/>
|
||||
<br />
|
||||
<sub><b>CHAIYEON CHO</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/BOZG">
|
||||
<img src="https://avatars.githubusercontent.com/u/6022344?v=4" width="80;" alt="BOZG"/>
|
||||
<br />
|
||||
<sub><b>Stephen Rigney</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/a-mnich">
|
||||
<img src="https://avatars.githubusercontent.com/u/56564725?v=4" width="80;" alt="a-mnich"/>
|
||||
<br />
|
||||
<sub><b>Alexander Mnich</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/alexdelprete">
|
||||
<img src="https://avatars.githubusercontent.com/u/7027842?v=4" width="80;" alt="alexdelprete"/>
|
||||
<br />
|
||||
<sub><b>Alessandro Del Prete</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/alayham">
|
||||
<img src="https://avatars.githubusercontent.com/u/518776?v=4" width="80;" alt="alayham"/>
|
||||
<br />
|
||||
<sub><b>Al-Ayham Saleh</b></sub>
|
||||
</a>
|
||||
</td></tr>
|
||||
<tr>
|
||||
<td align="center">
|
||||
<a href="https://github.com/sachahjkl">
|
||||
<img src="https://avatars.githubusercontent.com/u/32895534?v=4" width="80;" alt="sachahjkl"/>
|
||||
@ -639,15 +646,15 @@
|
||||
<br />
|
||||
<sub><b>Null</b></sub>
|
||||
</a>
|
||||
</td></tr>
|
||||
<tr>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/stavros-k">
|
||||
<img src="https://avatars.githubusercontent.com/u/47820033?v=4" width="80;" alt="stavros-k"/>
|
||||
<br />
|
||||
<sub><b>Stavros Kois</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
</td></tr>
|
||||
<tr>
|
||||
<td align="center">
|
||||
<a href="https://github.com/XenonR">
|
||||
<img src="https://avatars.githubusercontent.com/u/18627623?v=4" width="80;" alt="XenonR"/>
|
||||
@ -655,6 +662,49 @@
|
||||
<sub><b>Steffen Schmidt</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/StevKast">
|
||||
<img src="https://avatars.githubusercontent.com/u/17804308?v=4" width="80;" alt="StevKast"/>
|
||||
<br />
|
||||
<sub><b>Steven Kast</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/ThibautSnoeijs">
|
||||
<img src="https://avatars.githubusercontent.com/u/108188070?v=4" width="80;" alt="ThibautSnoeijs"/>
|
||||
<br />
|
||||
<sub><b>Thibaut</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/AmadeusGraves">
|
||||
<img src="https://avatars.githubusercontent.com/u/18572939?v=4" width="80;" alt="AmadeusGraves"/>
|
||||
<br />
|
||||
<sub><b>Ángel Fernández Sánchez</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/turnrye">
|
||||
<img src="https://avatars.githubusercontent.com/u/701035?v=4" width="80;" alt="turnrye"/>
|
||||
<br />
|
||||
<sub><b>Ryan Turner</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/rubjo">
|
||||
<img src="https://avatars.githubusercontent.com/u/42270947?v=4" width="80;" alt="rubjo"/>
|
||||
<br />
|
||||
<sub><b>Null</b></sub>
|
||||
</a>
|
||||
</td></tr>
|
||||
<tr>
|
||||
<td align="center">
|
||||
<a href="https://github.com/PrynsTag">
|
||||
<img src="https://avatars.githubusercontent.com/u/56314705?v=4" width="80;" alt="PrynsTag"/>
|
||||
<br />
|
||||
<sub><b>Prince Carl Velasco</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/PlusaN">
|
||||
<img src="https://avatars.githubusercontent.com/u/61884717?v=4" width="80;" alt="PlusaN"/>
|
||||
@ -682,15 +732,15 @@
|
||||
<br />
|
||||
<sub><b>Michael Feinbier</b></sub>
|
||||
</a>
|
||||
</td></tr>
|
||||
<tr>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/stinkybernie">
|
||||
<img src="https://avatars.githubusercontent.com/u/155188453?v=4" width="80;" alt="stinkybernie"/>
|
||||
<br />
|
||||
<sub><b>Michael D</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
</td></tr>
|
||||
<tr>
|
||||
<td align="center">
|
||||
<a href="https://github.com/miclav">
|
||||
<img src="https://avatars.githubusercontent.com/u/11891522?v=4" width="80;" alt="miclav"/>
|
||||
@ -705,28 +755,6 @@
|
||||
<sub><b>Mert Sefa AKGUN</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/maximemoreillon">
|
||||
<img src="https://avatars.githubusercontent.com/u/29086128?v=4" width="80;" alt="maximemoreillon"/>
|
||||
<br />
|
||||
<sub><b>Maxime Moreillon</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/Glitch3dPenguin">
|
||||
<img src="https://avatars.githubusercontent.com/u/3271160?v=4" width="80;" alt="Glitch3dPenguin"/>
|
||||
<br />
|
||||
<sub><b>Max Kulik</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/AmadeusGraves">
|
||||
<img src="https://avatars.githubusercontent.com/u/18572939?v=4" width="80;" alt="AmadeusGraves"/>
|
||||
<br />
|
||||
<sub><b>Ángel Fernández Sánchez</b></sub>
|
||||
</a>
|
||||
</td></tr>
|
||||
<tr>
|
||||
<td align="center">
|
||||
<a href="https://github.com/tazboyz16">
|
||||
<img src="https://avatars.githubusercontent.com/u/12215340?v=4" width="80;" alt="tazboyz16"/>
|
||||
@ -754,6 +782,14 @@
|
||||
<br />
|
||||
<sub><b>Null</b></sub>
|
||||
</a>
|
||||
</td></tr>
|
||||
<tr>
|
||||
<td align="center">
|
||||
<a href="https://github.com/nOw-Ay">
|
||||
<img src="https://avatars.githubusercontent.com/u/74311152?v=4" width="80;" alt="nOw-Ay"/>
|
||||
<br />
|
||||
<sub><b>Noé Busson</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/markxoe">
|
||||
@ -768,8 +804,7 @@
|
||||
<br />
|
||||
<sub><b>Laker Turner</b></sub>
|
||||
</a>
|
||||
</td></tr>
|
||||
<tr>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/kxenoxx">
|
||||
<img src="https://avatars.githubusercontent.com/u/9744900?v=4" width="80;" alt="kxenoxx"/>
|
||||
@ -790,7 +825,8 @@
|
||||
<br />
|
||||
<sub><b>Jnach</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
</td></tr>
|
||||
<tr>
|
||||
<td align="center">
|
||||
<a href="https://github.com/imlonghao">
|
||||
<img src="https://avatars.githubusercontent.com/u/4951333?v=4" width="80;" alt="imlonghao"/>
|
||||
@ -811,8 +847,7 @@
|
||||
<br />
|
||||
<sub><b>Null</b></sub>
|
||||
</a>
|
||||
</td></tr>
|
||||
<tr>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/flechaig">
|
||||
<img src="https://avatars.githubusercontent.com/u/10887132?v=4" width="80;" alt="flechaig"/>
|
||||
@ -833,7 +868,8 @@
|
||||
<br />
|
||||
<sub><b>Null</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
</td></tr>
|
||||
<tr>
|
||||
<td align="center">
|
||||
<a href="https://github.com/allozavrr">
|
||||
<img src="https://avatars.githubusercontent.com/u/63748214?v=4" width="80;" alt="allozavrr"/>
|
||||
@ -849,13 +885,19 @@
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/StevKast">
|
||||
<img src="https://avatars.githubusercontent.com/u/17804308?v=4" width="80;" alt="StevKast"/>
|
||||
<a href="https://github.com/willbrowningme">
|
||||
<img src="https://avatars.githubusercontent.com/u/20662079?v=4" width="80;" alt="willbrowningme"/>
|
||||
<br />
|
||||
<sub><b>Steven Kast</b></sub>
|
||||
<sub><b>Will Browning</b></sub>
|
||||
</a>
|
||||
</td></tr>
|
||||
<tr>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/emiran-orange">
|
||||
<img src="https://avatars.githubusercontent.com/u/71817149?v=4" width="80;" alt="emiran-orange"/>
|
||||
<br />
|
||||
<sub><b>Null</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/edugof">
|
||||
<img src="https://avatars.githubusercontent.com/u/19559978?v=4" width="80;" alt="edugof"/>
|
||||
@ -869,7 +911,8 @@
|
||||
<br />
|
||||
<sub><b>Dylan Bersans</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
</td></tr>
|
||||
<tr>
|
||||
<td align="center">
|
||||
<a href="https://github.com/dyauss">
|
||||
<img src="https://avatars.githubusercontent.com/u/50002238?v=4" width="80;" alt="dyauss"/>
|
||||
@ -897,8 +940,7 @@
|
||||
<br />
|
||||
<sub><b>Desmond Kyeremeh</b></sub>
|
||||
</a>
|
||||
</td></tr>
|
||||
<tr>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/deepsourcebot">
|
||||
<img src="https://avatars.githubusercontent.com/u/60907429?v=4" width="80;" alt="deepsourcebot"/>
|
||||
@ -912,7 +954,8 @@
|
||||
<br />
|
||||
<sub><b>Null</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
</td></tr>
|
||||
<tr>
|
||||
<td align="center">
|
||||
<a href="https://github.com/skaarj1989">
|
||||
<img src="https://avatars.githubusercontent.com/u/34756939?v=4" width="80;" alt="skaarj1989"/>
|
||||
@ -940,8 +983,7 @@
|
||||
<br />
|
||||
<sub><b>Bumsoo Kim</b></sub>
|
||||
</a>
|
||||
</td></tr>
|
||||
<tr>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/BhasherBEL">
|
||||
<img src="https://avatars.githubusercontent.com/u/45831883?v=4" width="80;" alt="BhasherBEL"/>
|
||||
@ -955,7 +997,8 @@
|
||||
<br />
|
||||
<sub><b>Begin</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
</td></tr>
|
||||
<tr>
|
||||
<td align="center">
|
||||
<a href="https://github.com/BRAVO68WEB">
|
||||
<img src="https://avatars.githubusercontent.com/u/41448663?v=4" width="80;" alt="BRAVO68WEB"/>
|
||||
@ -983,8 +1026,7 @@
|
||||
<br />
|
||||
<sub><b>5idereal</b></sub>
|
||||
</a>
|
||||
</td></tr>
|
||||
<tr>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/0n1cOn3">
|
||||
<img src="https://avatars.githubusercontent.com/u/27576311?v=4" width="80;" alt="0n1cOn3"/>
|
||||
@ -992,6 +1034,21 @@
|
||||
<sub><b>0n1cOn3</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/maximemoreillon">
|
||||
<img src="https://avatars.githubusercontent.com/u/29086128?v=4" width="80;" alt="maximemoreillon"/>
|
||||
<br />
|
||||
<sub><b>Maxime Moreillon</b></sub>
|
||||
</a>
|
||||
</td></tr>
|
||||
<tr>
|
||||
<td align="center">
|
||||
<a href="https://github.com/Glitch3dPenguin">
|
||||
<img src="https://avatars.githubusercontent.com/u/3271160?v=4" width="80;" alt="Glitch3dPenguin"/>
|
||||
<br />
|
||||
<sub><b>Max Kulik</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/markusdd">
|
||||
<img src="https://avatars.githubusercontent.com/u/25175069?v=4" width="80;" alt="markusdd"/>
|
||||
@ -1078,6 +1135,13 @@
|
||||
<sub><b>Ian Neal</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/ip2location">
|
||||
<img src="https://avatars.githubusercontent.com/u/6367210?v=4" width="80;" alt="ip2location"/>
|
||||
<br />
|
||||
<sub><b>IP2Location</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/FraglyG">
|
||||
<img src="https://avatars.githubusercontent.com/u/56320839?v=4" width="80;" alt="FraglyG"/>
|
||||
@ -1105,7 +1169,8 @@
|
||||
<br />
|
||||
<sub><b>FormatToday</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
</td></tr>
|
||||
<tr>
|
||||
<td align="center">
|
||||
<a href="https://github.com/pvillaverde">
|
||||
<img src="https://avatars.githubusercontent.com/u/31769405?v=4" width="80;" alt="pvillaverde"/>
|
||||
@ -1113,21 +1178,6 @@
|
||||
<sub><b>Fedello</b></sub>
|
||||
</a>
|
||||
</td></tr>
|
||||
<tr>
|
||||
<td align="center">
|
||||
<a href="https://github.com/ethan-hann">
|
||||
<img src="https://avatars.githubusercontent.com/u/36464732?v=4" width="80;" alt="ethan-hann"/>
|
||||
<br />
|
||||
<sub><b>Ethan Hann</b></sub>
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<a href="https://github.com/emiran-orange">
|
||||
<img src="https://avatars.githubusercontent.com/u/71817149?v=4" width="80;" alt="emiran-orange"/>
|
||||
<br />
|
||||
<sub><b>Null</b></sub>
|
||||
</a>
|
||||
</td></tr>
|
||||
</table>
|
||||
<!-- readme: contributors -end -->
|
||||
|
||||
|
||||
@ -182,7 +182,7 @@ dashy should be up within 1-2min after you've started the install task procedure
|
||||
If you do not want to use Docker, you can run Dashy directly on your host system. For this, you will need both [git](https://git-scm.com/downloads) and the latest or LTS version of [Node.js](https://nodejs.org/) installed, and optionally [yarn](https://yarnpkg.com/)
|
||||
|
||||
1. Get Code: `git clone https://github.com/Lissy93/dashy.git` and `cd dashy`
|
||||
2. Configuration: Fill in you're settings in `./user-data/conf.yml`
|
||||
2. Configuration: Fill in your settings in `./user-data/conf.yml`
|
||||
3. Install dependencies: `yarn`
|
||||
4. Build: `yarn build`
|
||||
5. Run: `yarn start`
|
||||
|
||||
@ -118,9 +118,10 @@ Dashy supports [Widgets](/docs/widgets.md) for displaying dynamic content. Below
|
||||
- [OWM Privacy Policy](https://openweather.co.uk/privacy-policy)
|
||||
- **[RSS Feed](/docs/widgets.md#rss-feed)**: `https://api.rss2json.com/v1/api.json`
|
||||
- [Rss2Json Privacy Policy](https://rss2json.com/privacy-policy)
|
||||
- **[IP Address](/docs/widgets.md#public-ip)**: `https://ipapi.co/json` or `http://ip-api.com/json`
|
||||
- **[IP Address](/docs/widgets.md#public-ip)**: `https://ipapi.co/json` or `http://ip-api.com/json` or `https://api.ip2location.io/`
|
||||
- [IPGeoLocation Privacy Policy](https://ipgeolocation.io/privacy.html)
|
||||
- [IP-API Privacy Policy](https://ip-api.com/docs/legal)
|
||||
- [IP2Location.io Privacy Policy](https://ip2location.io/privacy-policy)
|
||||
- **[IP Blacklist](/docs/widgets.md#ip-blacklist)**: `https://api.blacklistchecker.com`
|
||||
- [Blacklist Checker Privacy Policy](https://blacklistchecker.com/privacy)
|
||||
- **[Domain Monitor](/docs/widgets.md#domain-monitor)**: `http://api.whoapi.com`
|
||||
@ -131,8 +132,8 @@ Dashy supports [Widgets](/docs/widgets.md) for displaying dynamic content. Below
|
||||
- [BlockCypher Privacy Policy](https://www.blockcypher.com/privacy.html)
|
||||
- **[Code::Stats](/docs/widgets.md#code-stats)**: `https://codestats.net`
|
||||
- [Code::Stats Privacy Policy](https://codestats.net/tos#privacy)
|
||||
- **[AnonAddy](/docs/widgets.md#anonaddy)**: `https://app.anonaddy.com`
|
||||
- [AnonAddy Privacy Policy](https://anonaddy.com/privacy/)
|
||||
- **[addy.io](/docs/widgets.md#addyio)**: `https://app.addy.io`
|
||||
- [addy.io Privacy Policy](https://addy.io/privacy/)
|
||||
- **[Vulnerability Feed](/docs/widgets.md#vulnerability-feed)**: `https://www.cvedetails.com`
|
||||
- [CVE Details Privacy Policy](https://www.cvedetails.com/privacy.php)
|
||||
- **[Exchange Rate](/docs/widgets.md#exchange-rates)**: `https://v6.exchangerate-api.com`
|
||||
|
||||
@ -18,7 +18,7 @@ Dashy has support for displaying dynamic content in the form of widgets. There a
|
||||
- [Crypto Wallet Balance](#wallet-balance)
|
||||
- [Code Stats](#code-stats)
|
||||
- [Mullvad Status](#mullvad-status)
|
||||
- [Email Aliases (AnonAddy)](#anonaddy)
|
||||
- [Email Aliases (addy.io)](#addyio)
|
||||
- [Vulnerability Feed](#vulnerability-feed)
|
||||
- [Exchange Rates](#exchange-rates)
|
||||
- [Public Holidays](#public-holidays)
|
||||
@ -67,6 +67,7 @@ Dashy has support for displaying dynamic content in the form of widgets. There a
|
||||
- [Drone CI Build](#drone-ci-builds)
|
||||
- [Linkding](#linkding)
|
||||
- [Uptime Kuma](#uptime-kuma)
|
||||
- [Tactical RMM](#tactical-rmm)
|
||||
- **[System Resource Monitoring](#system-resource-monitoring)**
|
||||
- [CPU Usage Current](#current-cpu-usage)
|
||||
- [CPU Usage Per Core](#cpu-usage-per-core)
|
||||
@ -287,7 +288,7 @@ Unless image fetched from remote source, no external data request is made.
|
||||
|
||||
### Public IP
|
||||
|
||||
Often find yourself searching "What's my IP", just so you can check your VPN is still connected? This widget displays your public IP address, along with ISP name and approx location. Data can be fetched from either [IpApi.co](https://ipapi.co/), [IP-API.com](https://ip-api.com/) or [IpGeolocation.io](https://ipgeolocation.io/).
|
||||
Often find yourself searching "What's my IP", just so you can check your VPN is still connected? This widget displays your public IP address, along with ISP name and approx location. Data can be fetched from either [IpApi.co](https://ipapi.co/), [IP-API.com](https://ip-api.com/), [IpGeolocation.io](https://ipgeolocation.io/) or [IP2Location.io](https://ip2location.io/).
|
||||
|
||||
<p align="center"><img width="400" src="https://i.ibb.co/vc3c8zN/public-ip.png" /></p>
|
||||
|
||||
@ -297,8 +298,8 @@ _All fields are optional._
|
||||
|
||||
**Field** | **Type** | **Required** | **Description**
|
||||
--- | --- | --- | ---
|
||||
**`provider`** | `string` | _Optional_ | The name of the service to fetch IP address from. Can be either `ipapi.co`, `ip-api` or `ipgeolocation`. Defaults to `ipapi.co`. Note, `ip-api` doesn't work on HTTPS, and if you set to `ipgeolocation` then you must also provide an API key
|
||||
**`apiKey`** | `string` | _Optional_ | Only required if provider is set to `ipgeolocation`. You can get a free API key [here](https://ipgeolocation.io/signup.html)
|
||||
**`provider`** | `string` | _Optional_ | The name of the service to fetch IP address from. Can be either `ipapi.co`, `ip-api`, `ipgeolocation` or `ip2location.io`. Defaults to `ipapi.co`. Note, `ip-api` doesn't work on HTTPS, and if you set to `ipgeolocation` or `ip2location.io` then you must also provide an API key
|
||||
**`apiKey`** | `string` | _Optional_ | Only required if provider is set to `ipgeolocation` or `ip2location.io`. You can get a free IPGeolocation API key [here](https://ipgeolocation.io/signup.html) or a free IP2Location.io API key [here](https://ip2location.io/pricing)
|
||||
|
||||
#### Example
|
||||
|
||||
@ -321,7 +322,7 @@ Or
|
||||
- **Auth**: 🟠 Optional
|
||||
- **Price**: 🟢 Free
|
||||
- **Host**: Managed Instance Only
|
||||
- **Privacy**: _See [IPGeoLocation Privacy Policy](https://ipgeolocation.io/privacy.html) or [IP-API Privacy Policy](https://ip-api.com/docs/legal)_
|
||||
- **Privacy**: _See [IPGeoLocation Privacy Policy](https://ipgeolocation.io/privacy.html) or [IP-API Privacy Policy](https://ip-api.com/docs/legal) or [IP2Location.io Privacy Policy](https://ip2location.io/privacy-policy)
|
||||
|
||||
---
|
||||
|
||||
@ -573,11 +574,11 @@ _No Options._
|
||||
|
||||
---
|
||||
|
||||
### AnonAddy
|
||||
### addy.io
|
||||
|
||||
[AnonAddy](https://anonaddy.com/) is a free and open source mail forwarding service. Use it to protect your real email address, by using a different alias for each of your online accounts, and have all emails land in your normal inbox(es). Supports custom domains, email replies, PGP-encryption, multiple recipients and more
|
||||
[addy.io](https://addy.io/) is a free and open source mail forwarding service. Use it to protect your real email address, by using a different alias for each of your online accounts, and have all emails land in your normal inbox(es). Supports custom domains, email replies, PGP-encryption, multiple recipients and more
|
||||
|
||||
This widget display email addresses / aliases from AnonAddy. Click an email address to copy to clipboard, or use the toggle switch to enable/ disable it. Shows usage stats (bandwidth, used aliases etc), as well as total messages received, blocked and sent. Works with both self-hosted and managed instances of AnonAddy.
|
||||
This widget display email addresses / aliases from addy.io. Click an email address to copy to clipboard, or use the toggle switch to enable/ disable it. Shows usage stats (bandwidth, used aliases etc), as well as total messages received, blocked and sent. Works with both self-hosted and managed instances of addy.io.
|
||||
|
||||
<p align="center"><img width="400" src="https://i.ibb.co/ZhfyRdV/anonaddy.png" /></p>
|
||||
|
||||
@ -585,8 +586,8 @@ This widget display email addresses / aliases from AnonAddy. Click an email addr
|
||||
|
||||
**Field** | **Type** | **Required** | **Description**
|
||||
--- | --- | --- | ---
|
||||
**`apiKey`** | `string` | Required | Your AnonAddy API Key / Personal Access Token. You can generate this under [Account Settings](https://app.anonaddy.com/settings)
|
||||
**`hostname`** | `string` | _Optional_ | If your self-hosting AnonAddy, then supply the host name. By default it will use the public hosted instance
|
||||
**`apiKey`** | `string` | Required | Your addy.io API Key / Personal Access Token. You can generate this under [Account Settings](https://app.addy.io/settings)
|
||||
**`hostname`** | `string` | _Optional_ | If your self-hosting addy.io, then supply the host name. By default it will use the public hosted instance
|
||||
**`apiVersion`** | `string` | _Optional_ | If you're using an API version that is not version `v1`, then specify it here
|
||||
**`limit`** | `number` | _Optional_ | Limit the number of emails shown per page. Defaults to `10`
|
||||
**`sortBy`** | `string` | _Optional_ | Specify the sort order for email addresses. Defaults to `updated_at`. Can be either: `local_part`, `domain`, `email`, `emails_forwarded`, `emails_blocked`, `emails_replied`, `emails_sent`, `created_at`, `updated_at` or `deleted_at`. Precede with a `-` character to reverse order.
|
||||
@ -614,7 +615,7 @@ This widget display email addresses / aliases from AnonAddy. Click an email addr
|
||||
- **Auth**: 🔴 Required
|
||||
- **Price**: 🟠 Free for Self-Hosted / Free Plan available on managed instance or $1/month for premium
|
||||
- **Host**: Self-Hosted or Managed
|
||||
- **Privacy**: _See [AnonAddy Privacy Policy](https://anonaddy.com/privacy/)_
|
||||
- **Privacy**: _See [addy.io Privacy Policy](https://addy.io/privacy/)_
|
||||
|
||||
---
|
||||
|
||||
@ -2333,6 +2334,41 @@ Linkding is a self-hosted bookmarking service, which has a clean interface and i
|
||||
- **Host**: Self-Hosted (see [Uptime Kuma](https://github.com/louislam/uptime-kuma) )
|
||||
- **Privacy**: _See [Uptime Kuma](https://github.com/louislam/uptime-kuma)_
|
||||
|
||||
---
|
||||
|
||||
### Tactical RMM
|
||||
|
||||
[Tactical RMM](https://github.com/amidaware/tacticalrmm) is a self-hosted remote monitoring & management tool.
|
||||
|
||||
<p align="center"><a href="https://ibb.co/NVHWpD1"><img src="https://i.ibb.co/ng5Qfd3/Capture.png" alt="Capture" border="0"></a></p>
|
||||
|
||||
|
||||
#### Options
|
||||
|
||||
| **Field** | **Type** | **Required** | **Description** |
|
||||
| ------------ | -------- | ------------ | ------------------------------------------------------------------------ |
|
||||
| **`url`** | `string` | Required | The status endpoint URL (https://api.example.com/core/status/) |
|
||||
| **`token`** | `string` | Required | The MON_TOKEN (see https://docs.tacticalrmm.com/tipsntricks/#monitor-your-trmm-instance-via-the-built-in-monitoring-endpoint). |
|
||||
|
||||
#### Example
|
||||
|
||||
```yaml
|
||||
- type: trmm
|
||||
useProxy: true
|
||||
options:
|
||||
token: PkPVKMzbmXgeQDlJWb0WXYvsIk3JvZyadURud2cSTdMia6hUbQ
|
||||
url: https://api.example.com/core/status/
|
||||
```
|
||||
|
||||
#### Info
|
||||
|
||||
- **CORS**: 🟠 Proxied
|
||||
- **Auth**: 🟢 Required
|
||||
- **Price**: 🟢 Free
|
||||
- **Host**: Self-Hosted (see [Tactical RMM](https://github.com/amidaware/tacticalrmm) )
|
||||
- **Privacy**: _See [Tactical RMM](https://github.com/amidaware/tacticalrmm)_
|
||||
|
||||
|
||||
---
|
||||
|
||||
## System Resource Monitoring
|
||||
|
||||
@ -34,6 +34,8 @@
|
||||
:statusSuccess="statusResponse ? statusResponse.successStatus : undefined"
|
||||
:statusText="statusResponse ? statusResponse.message : undefined"
|
||||
/>
|
||||
<!-- URL of the item (shown on hover, only on some themes) -->
|
||||
<p class="item-url">{{ item.url | shortUrl }}</p>
|
||||
<!-- Edit icon (displayed only when in edit mode) -->
|
||||
<EditModeIcon v-if="isEditMode" class="edit-mode-item" @click="openItemSettings()" />
|
||||
</a>
|
||||
@ -122,6 +124,26 @@ export default {
|
||||
}
|
||||
},
|
||||
},
|
||||
filters: {
|
||||
shortUrl(value) {
|
||||
if (!value || typeof value !== 'string') {
|
||||
return '';
|
||||
}
|
||||
try {
|
||||
// Use URL constructor to parse the input
|
||||
const url = new URL(value);
|
||||
return url.hostname;
|
||||
} catch (e) {
|
||||
// If the input is not a valid URL, try to handle it as an IP address
|
||||
const ipPattern = /^(\d{1,3}\.){3}\d{1,3}/;
|
||||
const match = value.match(ipPattern);
|
||||
if (match) {
|
||||
return match[0];
|
||||
}
|
||||
return '';
|
||||
}
|
||||
},
|
||||
},
|
||||
data() {
|
||||
return {
|
||||
editMenuOpen: false,
|
||||
@ -209,6 +231,9 @@ export default {
|
||||
&.span-7 { min-width: 14%; }
|
||||
&.span-8 { min-width: 12.5%; }
|
||||
}
|
||||
.item-url {
|
||||
display: none;
|
||||
}
|
||||
}
|
||||
|
||||
.item {
|
||||
|
||||
@ -24,6 +24,8 @@ export default {
|
||||
endpoint() {
|
||||
if (this.provider === 'ipgeolocation') {
|
||||
return `${widgetApiEndpoints.publicIp2}?apiKey=${this.apiKey}`;
|
||||
} else if (this.provider === 'ip2location.io') {
|
||||
return `${widgetApiEndpoints.publicIp4}?key=${this.apiKey}`;
|
||||
} else if (this.provider === 'ipapi') {
|
||||
return widgetApiEndpoints.publicIp3;
|
||||
}
|
||||
@ -31,10 +33,11 @@ export default {
|
||||
},
|
||||
apiKey() {
|
||||
if (this.provider === 'ipgeolocation' && !this.options.apiKey) this.error('Missing API Key');
|
||||
if (this.provider === 'ip2location.io' && !this.options.apiKey) this.error('Missing API Key');
|
||||
return this.options.apiKey;
|
||||
},
|
||||
provider() {
|
||||
// Can be either `ip-api`, `ipapi.co` or `ipgeolocation`
|
||||
// Can be either `ip-api`, `ipapi.co`, `ipgeolocation` or `ip2location.io`
|
||||
return this.parseAsEnvVar(this.options.provider) || 'ipapi.co';
|
||||
},
|
||||
},
|
||||
@ -72,6 +75,12 @@ export default {
|
||||
this.location = `${ipInfo.city}, ${ipInfo.regionName}`;
|
||||
this.flagImg = getCountryFlag(ipInfo.countryCode);
|
||||
this.mapsUrl = getMapUrl({ lat: ipInfo.lat, lon: ipInfo.lon });
|
||||
} else if (this.provider === 'ip2location.io') {
|
||||
this.ipAddr = ipInfo.ip;
|
||||
this.ispName = ipInfo.isp || 'IP2Location.io Starter plan or higher required.';
|
||||
this.location = `${ipInfo.city_name}, ${ipInfo.region_name}`;
|
||||
this.flagImg = getCountryFlag(ipInfo.country_code);
|
||||
this.mapsUrl = getMapUrl({ lat: ipInfo.latitude, lon: ipInfo.longitude });
|
||||
} else {
|
||||
this.error('Unknown API provider fo IP address');
|
||||
}
|
||||
|
||||
227
src/components/Widgets/TacticalRMM.vue
Normal file
227
src/components/Widgets/TacticalRMM.vue
Normal file
@ -0,0 +1,227 @@
|
||||
<template>
|
||||
<div class="status-section">
|
||||
<template v-if="statusData">
|
||||
<div class="status-wrapper">
|
||||
<div class="status-item">
|
||||
<div class="title">Version</div>
|
||||
<div class="value">{{ statusData.version }}</div>
|
||||
</div>
|
||||
<div class="status-item">
|
||||
<div class="title">Agent Count</div>
|
||||
<div class="value">{{ statusData.agent_count }}</div>
|
||||
</div>
|
||||
<div class="status-item">
|
||||
<div class="title">Client Count</div>
|
||||
<div class="value">{{ statusData.client_count }}</div>
|
||||
</div>
|
||||
<div class="status-item">
|
||||
<div class="title">Site Count</div>
|
||||
<div class="value">{{ statusData.site_count }}</div>
|
||||
</div>
|
||||
<div class="status-item">
|
||||
<div class="title">Disk Usage</div>
|
||||
<div class="value">{{ statusData.disk_usage_percent }}%</div>
|
||||
</div>
|
||||
<div class="status-item">
|
||||
<div class="title">Memory Usage</div>
|
||||
<div class="value">{{ statusData.mem_usage_percent }}%</div>
|
||||
</div>
|
||||
<div class="status-item">
|
||||
<div class="title">Days Until Cert Expires</div>
|
||||
<div class="value">{{ statusData.days_until_cert_expires }}</div>
|
||||
</div>
|
||||
<div class="status-item">
|
||||
<div class="title">Cert Expired</div>
|
||||
<div class="value">{{ statusData.cert_expired ? 'Yes' : 'No' }}</div>
|
||||
</div>
|
||||
<div class="status-item services">
|
||||
<div class="title">Services Running</div>
|
||||
<div class="services-list">
|
||||
<div
|
||||
v-for="(status, service) in statusData.services_running"
|
||||
:key="service"
|
||||
class="service"
|
||||
>
|
||||
<span class="service-name">{{ service }}</span>
|
||||
<span :class="['service-status', status ? 'running' : 'stopped']">
|
||||
{{ status ? 'Running' : 'Stopped' }}
|
||||
</span>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</template>
|
||||
|
||||
<template v-if="errorMessage">
|
||||
<div class="error-message">
|
||||
<span class="text">{{ errorMessage }}</span>
|
||||
</div>
|
||||
</template>
|
||||
</div>
|
||||
</template>
|
||||
|
||||
<script>
|
||||
import axios from 'axios';
|
||||
import WidgetMixin from '@/mixins/WidgetMixin';
|
||||
import { serviceEndpoints } from '@/utils/defaults';
|
||||
|
||||
export default {
|
||||
mixins: [WidgetMixin],
|
||||
props: {
|
||||
options: {
|
||||
type: Object,
|
||||
default: () => ({}),
|
||||
},
|
||||
},
|
||||
data() {
|
||||
return {
|
||||
statusData: null,
|
||||
errorMessage: null,
|
||||
errorMessageConstants: {
|
||||
missingToken: 'No Token set',
|
||||
missingUrl: 'No URL set',
|
||||
},
|
||||
};
|
||||
},
|
||||
mounted() {
|
||||
this.fetchData();
|
||||
},
|
||||
computed: {
|
||||
token() {
|
||||
return this.parseAsEnvVar(this.options.token);
|
||||
},
|
||||
url() {
|
||||
return this.parseAsEnvVar(this.options.url);
|
||||
},
|
||||
authHeaders() {
|
||||
return {
|
||||
'Content-Type': 'application/json',
|
||||
};
|
||||
},
|
||||
proxyReqEndpoint() {
|
||||
const baseUrl = process.env.VUE_APP_DOMAIN || window.location.origin;
|
||||
return `${baseUrl}${serviceEndpoints.corsProxy}`;
|
||||
},
|
||||
},
|
||||
methods: {
|
||||
update() {
|
||||
this.startLoading();
|
||||
this.fetchData();
|
||||
},
|
||||
fetchData() {
|
||||
const {
|
||||
authHeaders, url, token, proxyReqEndpoint,
|
||||
} = this;
|
||||
|
||||
if (!this.optionsValid({ url, token })) {
|
||||
return;
|
||||
}
|
||||
|
||||
const targetURL = url;
|
||||
const customHeaders = JSON.stringify(authHeaders);
|
||||
|
||||
axios.post(
|
||||
proxyReqEndpoint,
|
||||
{ auth: token },
|
||||
{
|
||||
headers: {
|
||||
'Target-URL': targetURL,
|
||||
CustomHeaders: customHeaders,
|
||||
'Content-Type': 'application/json',
|
||||
},
|
||||
},
|
||||
)
|
||||
.then((response) => {
|
||||
this.processData(response.data);
|
||||
})
|
||||
.catch(() => {
|
||||
this.errorMessage = 'Failed to fetch data';
|
||||
})
|
||||
.finally(() => {
|
||||
this.finishLoading();
|
||||
});
|
||||
},
|
||||
processData(response) {
|
||||
this.statusData = response;
|
||||
},
|
||||
optionsValid({ url, token }) {
|
||||
const errors = [];
|
||||
if (!url) {
|
||||
errors.push(this.errorMessageConstants.missingUrl);
|
||||
}
|
||||
if (!token) {
|
||||
errors.push(this.errorMessageConstants.missingToken);
|
||||
}
|
||||
if (errors.length === 0) {
|
||||
return true;
|
||||
}
|
||||
this.errorMessage = errors.join('\n');
|
||||
return false;
|
||||
},
|
||||
},
|
||||
};
|
||||
</script>
|
||||
|
||||
<style scoped lang="scss">
|
||||
.status-section {
|
||||
background-color: var(--item-background);
|
||||
padding: 1em;
|
||||
border-radius: 8px;
|
||||
}
|
||||
|
||||
.status-wrapper {
|
||||
display: flex;
|
||||
flex-wrap: wrap;
|
||||
justify-content: space-between;
|
||||
color: var(--item-text-color);
|
||||
}
|
||||
|
||||
.status-item {
|
||||
width: 48%;
|
||||
margin: 1em 0;
|
||||
}
|
||||
|
||||
.title {
|
||||
font-weight: bold;
|
||||
color: var(--item-text-color);
|
||||
}
|
||||
|
||||
.value {
|
||||
margin-top: 0.5em;
|
||||
color: var(--item-text-color);
|
||||
}
|
||||
|
||||
.services-list {
|
||||
display: flex;
|
||||
flex-direction: column;
|
||||
}
|
||||
|
||||
.service {
|
||||
display: flex;
|
||||
justify-content: space-between;
|
||||
margin: 0.5em 0;
|
||||
width: 100%;
|
||||
}
|
||||
|
||||
.service-name {
|
||||
font-weight: bold;
|
||||
color: var(--item-text-color);
|
||||
}
|
||||
|
||||
.service-status {
|
||||
margin-left: 1em;
|
||||
}
|
||||
|
||||
.service-status.running {
|
||||
color: var(--success);
|
||||
font-weight: bold;
|
||||
}
|
||||
|
||||
.service-status.stopped {
|
||||
color: var(--danger);
|
||||
}
|
||||
|
||||
.error-message {
|
||||
color: var(--item-text-color);
|
||||
}
|
||||
</style>
|
||||
@ -46,7 +46,7 @@ const COMPAT = {
|
||||
'adguard-filter-status': 'AdGuardFilterStatus',
|
||||
'adguard-stats': 'AdGuardStats',
|
||||
'adguard-top-domains': 'AdGuardTopDomains',
|
||||
anonaddy: 'AnonAddy',
|
||||
anonaddy: 'addy.io',
|
||||
apod: 'Apod',
|
||||
'blacklist-check': 'BlacklistCheck',
|
||||
clock: 'Clock',
|
||||
@ -115,6 +115,7 @@ const COMPAT = {
|
||||
'synology-download': 'SynologyDownload',
|
||||
'system-info': 'SystemInfo',
|
||||
'tfl-status': 'TflStatus',
|
||||
trmm: 'TacticalRMM',
|
||||
'uptime-kuma': 'UptimeKuma',
|
||||
'wallet-balance': 'WalletBalance',
|
||||
weather: 'Weather',
|
||||
|
||||
@ -1849,6 +1849,88 @@ html[data-theme='neomorphic'] {
|
||||
}
|
||||
|
||||
|
||||
html[data-theme="night-bat"] {
|
||||
// Main colors
|
||||
--primary: #4780ff;
|
||||
--background: #252931;
|
||||
--background-darker: #303540;
|
||||
// Typography
|
||||
--font-headings: 'Podkova', 'Roboto', serif;
|
||||
--font-body: 'Roboto', serif;
|
||||
--heading-text-color: #fff;
|
||||
// Items
|
||||
--item-background: #303540;
|
||||
--item-background-hover: var(--item-background);
|
||||
--item-shadow: 0px 3px 0px var(--primary), 2px 2px 6px var(--black);
|
||||
--item-hover-shadow: 0px 20px 0px 0 var(--primary), 2px 2px 6px var(--black);
|
||||
// Sections
|
||||
--item-group-heading-text-color: var(--white);
|
||||
--item-group-heading-text-color-hover: var(--white);
|
||||
--item-group-shadow: none;
|
||||
--item-group-background: none;
|
||||
--item-group-outer-background: none;
|
||||
// Nav Links
|
||||
--nav-link-background-color: var(--background);
|
||||
--nav-link-background-color-hover: var(--background);
|
||||
--nav-link-border-color: transparent;
|
||||
--nav-link-border-color-hover: transparent;
|
||||
--nav-link-shadow: 4px 4px 0px var(--background-darker), -3px 0px 0px var(--primary), 2px 2px 6px var(--black);
|
||||
--nav-link-shadow-hover: 6px 6px 0px var(--background-darker), -4px 0px 0px var(--primary), 2px 2px 9px var(--black);
|
||||
// Misc
|
||||
--curve-factor: 4px;
|
||||
--curve-factor-navbar: 8px;
|
||||
|
||||
--widget-text-color: var(--white);
|
||||
|
||||
// Style overrides
|
||||
label.lbl-toggle h3 { font-size: 1.3rem; font-weight: bold; }
|
||||
.content-inner { border-top: 1px dashed var(--primary); }
|
||||
.item.size-large .tile-title p.description { height: 3rem; }
|
||||
.item, .nav-outer nav .nav-item { border-radius: 1px; }
|
||||
.item.size-large { margin: 0.5rem; }
|
||||
// Show outline when collapsed
|
||||
.is-collapsed {
|
||||
background: var(--item-background);
|
||||
box-shadow: var(--item-shadow);
|
||||
&:hover {
|
||||
background: var(--item-background-hover);
|
||||
box-shadow: var(--item-hover-shadow);
|
||||
}
|
||||
}
|
||||
.widget-base {
|
||||
background: var(--background-darker);
|
||||
padding: 1rem 0.5rem;
|
||||
margin: 0.5rem 0;
|
||||
}
|
||||
|
||||
.item-wrapper {
|
||||
.item-url {
|
||||
display: block;
|
||||
opacity: 0;
|
||||
position: absolute;
|
||||
bottom: -1.9rem;
|
||||
font-size: 0.8rem;
|
||||
color: var(--background);
|
||||
transition: all 0.2s cubic-bezier(0.8, 0.8, 0.4, 1.4);
|
||||
}
|
||||
a {
|
||||
transition: all 0.2s cubic-bezier(0.8, 0.8, 0.4, 1.4);
|
||||
height: calc(100% - 1rem);
|
||||
}
|
||||
&:hover {
|
||||
a { height: calc(100% - 2rem); }
|
||||
.item-icon {
|
||||
transform: scale(0.9);
|
||||
}
|
||||
.item-url {
|
||||
display: block;
|
||||
opacity: 1;
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
|
||||
html[data-theme='cherry-blossom'] {
|
||||
--primary: #e1e8ee;
|
||||
--background: #11171d;
|
||||
@ -1999,7 +2081,7 @@ html[data-theme="tama"] {
|
||||
// Background Image
|
||||
body {
|
||||
//update the query terms after the '?', to customize for images you want
|
||||
background: url('https://source.unsplash.com/random/1920x1080/?dark,calm,nature,background');
|
||||
background: url('https://picsum.photos/1920/1080');
|
||||
background-color: var(--background-darker);
|
||||
background-size: cover;
|
||||
}
|
||||
|
||||
@ -565,6 +565,11 @@
|
||||
"title": "OIDC Client Id",
|
||||
"type": "string",
|
||||
"description": "ClientId from OIDC provider"
|
||||
},
|
||||
"scope" : {
|
||||
"title": "OIDC Scope",
|
||||
"type": "string",
|
||||
"description": "The scope(s) to request from the OIDC provider"
|
||||
}
|
||||
}
|
||||
},
|
||||
|
||||
@ -13,14 +13,14 @@ const getAppConfig = () => {
|
||||
class OidcAuth {
|
||||
constructor() {
|
||||
const { auth } = getAppConfig();
|
||||
const { clientId, endpoint } = auth.oidc;
|
||||
const { clientId, endpoint, scope } = auth.oidc;
|
||||
const settings = {
|
||||
userStore: new WebStorageStateStore({ store: window.localStorage }),
|
||||
authority: endpoint,
|
||||
client_id: clientId,
|
||||
redirect_uri: `${window.location.origin}`,
|
||||
response_type: 'code',
|
||||
scope: 'openid profile email roles groups',
|
||||
scope: scope || 'openid profile email roles groups',
|
||||
response_mode: 'query',
|
||||
filterProtocolClaims: true,
|
||||
};
|
||||
|
||||
@ -89,6 +89,7 @@ module.exports = {
|
||||
'tama',
|
||||
'neomorphic',
|
||||
'glass-2',
|
||||
'night-bat',
|
||||
],
|
||||
/* Default color options for the theme configurator swatches */
|
||||
swatches: [
|
||||
@ -220,7 +221,7 @@ module.exports = {
|
||||
},
|
||||
/* API endpoints for widgets that need to fetch external data */
|
||||
widgetApiEndpoints: {
|
||||
anonAddy: 'https://app.anonaddy.com',
|
||||
anonAddy: 'https://app.addy.io',
|
||||
astronomyPictureOfTheDay: 'https://apod.as93.net/apod',
|
||||
blacklistCheck: 'https://api.blacklistchecker.com/check',
|
||||
codeStats: 'https://codestats.net/',
|
||||
@ -244,6 +245,7 @@ module.exports = {
|
||||
publicIp: 'https://ipapi.co/json',
|
||||
publicIp2: 'https://api.ipgeolocation.io/ipgeo',
|
||||
publicIp3: 'http://ip-api.com/json',
|
||||
publicIp4: 'https://api.ip2location.io/',
|
||||
readMeStats: 'https://github-readme-stats.vercel.app/api',
|
||||
rescueTime: 'https://www.rescuetime.com/anapi/data',
|
||||
rssToJson: 'https://api.rss2json.com/v1/api.json',
|
||||
|
||||
Loading…
x
Reference in New Issue
Block a user